Labkom99.Com – Membuat kolom Layout Template HTML CSS + DIV semakin populer sekarang. Banyak yang ingin mempeajari tentang HTML, div + css untuk pemrograman sebuah web. Berikut contoh membuat tata letak dan layout template website menggunkan HTML CSS + DIV.
Alat / Bahan Baku
Notepad
Bisa menggunakan Tols web programming Lain untuk pemrograman
Perhatian
Untuk membuat layout pada bagian ini sabaiknya memahami terlebih dahulu tentang Struktur dasar HTML dan cara membuat template, cara menyimpan dan cara membuka file HTML yang sudah di bahas pada pembahasan Bagaimana Cara Membuat Template HTML
Metode / Langkah
Halaman web dapat dianggap terdiri dari satu “kotak”, seperti yang ditunjukkan pada gambar:
 |
| Template Layout |
Seperti dapat dilihat dari gambar di atas, halaman dibagi menjadi tiga bagian:
Kotak warna merah : Bagian Header berada diatas yang biasanya berisi logo website dan menu website
Kotak warna biru : Bagian tengah merupakan konten atau isi dari website tersebut. Pada bagian ini bisa juga dibagi menjadi kiri tengah, dan kanan.
Kotak warna ping : Merupakan footer dari website
<!doctype html>
<html>
<head>
<meta charset=”utf-8″/>
<title>1Kolom – Labkom99.com</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #2408f7;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #e64dfa;
line-height:100px;
}
div{
text-align:center;
}
</style>
<body>
<div class=”box”>
<div class=”header”>Header</div>
<div class=”main”>Content</div>
<div class=”footer”>Footer</div>
</div>
</body>
</html>
<html>
<head>
<meta charset=”utf-8″/>
<title>1Kolom – Labkom99.com</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .main{
height:300px;
border:1px solid #2408f7;
line-height:300px;
}
.box .footer{
height:100px;
border:1px solid #e64dfa;
line-height:100px;
}
div{
text-align:center;
}
</style>
<body>
<div class=”box”>
<div class=”header”>Header</div>
<div class=”main”>Content</div>
<div class=”footer”>Footer</div>
</div>
</body>
</html>
Baca Juga : Software Sederhana untuk Membuat Homepage
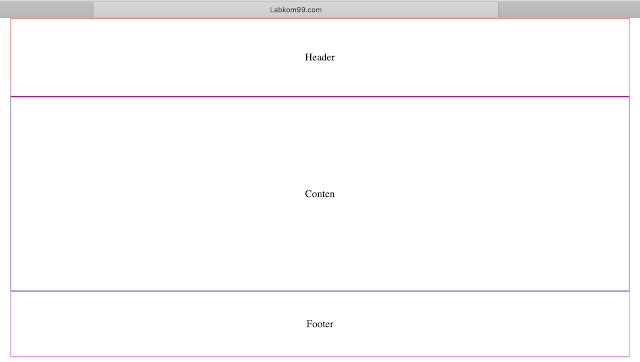
Hasilnya adalah sebagai berikut:
 |
| Layout 1 Kolom |
Baca Juga : Cara Membuat Menu Navigasi Horisontal Menggunakan HTML dan CSS
Contoh Layout Dua Kolom:
Kode tersebut adalah sebagai berikut:
<!doctype html>
<html>
<head>
<meta charset=”utf-8″/>
<title>2 Kolom – Labkom99.Com</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
overflow:hidden;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .left{
width:15%;
height:400px;
background-color:#8fbf8f;
float:left;
}
.box .right{
width:85%;
height:400px;
background-color:#e48cf8;
float:left;
}
.box .footer{
height:100px;
border:1px solid #e64dfa;
line-height:100px;
}
div{
text-align:center;
}
</style>
<body>
<div class=”box”>
<div class=”header”>Header</div>
<div class=”box”>
<div class=”left”>Konten Kiri</div>
<div class=”right”>Konten Kanan</div>
</div>
<div class=”footer”>Footer</div>
</div>
</body>
</html>
<html>
<head>
<meta charset=”utf-8″/>
<title>2 Kolom – Labkom99.Com</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
overflow:hidden;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .left{
width:15%;
height:400px;
background-color:#8fbf8f;
float:left;
}
.box .right{
width:85%;
height:400px;
background-color:#e48cf8;
float:left;
}
.box .footer{
height:100px;
border:1px solid #e64dfa;
line-height:100px;
}
div{
text-align:center;
}
</style>
<body>
<div class=”box”>
<div class=”header”>Header</div>
<div class=”box”>
<div class=”left”>Konten Kiri</div>
<div class=”right”>Konten Kanan</div>
</div>
<div class=”footer”>Footer</div>
</div>
</body>
</html>
Baca Juga : Perintah Dasar Element dl Pada HTML
Hasilnya adalah sebagai berikut:
Contoh Layout Tiga Kolom:
Kode tersebut adalah sebagai berikut:
<!doctype html>
<html>
<head>
<meta charset=”utf-8″/>
<title>3 kolom- Labkom99.com</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .left{
width:200px;
height:400px;
background-color:#90a090;
position:absolute;
}
.box .center{
height:400px;
background-color:#9772a0;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#d48c37;
position:absolute;
right:0;
top:122px;
}
.box .footer{
height:100px;
border:1px solid #e64dfa;
line-height:100px;
}
div{
text-align:center;
}
</style>
<body>
<div class=”box”>
<div class=”header”>Header</div>
<div class=”left”>Konten Kiri</div>
<div class=”center”>Konten Tengah</div>
<div class=”right”>Konten Kanan</div>
<div class=”footer”>Footer</div>
</div>
</body>
</html>
<html>
<head>
<meta charset=”utf-8″/>
<title>3 kolom- Labkom99.com</title>
</head>
<style>
body{
margin:0;
}
.box{
width:960px;
margin:0 auto;
position:relative;
}
.box .header{
height:120px;
border:1px solid #f00;
line-height:120px;
}
.box .left{
width:200px;
height:400px;
background-color:#90a090;
position:absolute;
}
.box .center{
height:400px;
background-color:#9772a0;
margin:0 300px 0 200px;
}
.box .right{
width:300px;
height:400px;
background-color:#d48c37;
position:absolute;
right:0;
top:122px;
}
.box .footer{
height:100px;
border:1px solid #e64dfa;
line-height:100px;
}
div{
text-align:center;
}
</style>
<body>
<div class=”box”>
<div class=”header”>Header</div>
<div class=”left”>Konten Kiri</div>
<div class=”center”>Konten Tengah</div>
<div class=”right”>Konten Kanan</div>
<div class=”footer”>Footer</div>
</div>
</body>
</html>
Hasilnya adalah sebagai berikut:
 |
| Layout 3 Kolom |
Semoga Bermanfaat …….!!!!!!!!







