
Labkom99.com – Bagaimana Cara Membuat Template HTML?. Bahasa Hypertext adalah bahasa pemrograman yang diperlukan untuk membuat template halaman web. “Hypertext” berarti bahwa halaman dapat berisi gambar, tautan, dan bahkan elemen non-teks seperti musik dan program.
Bagaimana cara membuat template web html? Mari kita lihat bersama!
Alat / bahan baku
Notepad
Sebelumnya Baja Juga : Software Sederhana untuk Membuat Homepage untuk menambah referensi pembelajaran kalian. Software sederhana tersebut sangat diperlukan untuk penulisan kode-kode html. Dan pengguanyapun bisa dibilang cukup mudah untuk di implementasikan. Namun kalian perlu memilih sendiri mana yang lebih cocok digunakan untuk kalian.
Metode / langkah
Pertama, kita buka notepad untuk membuat halaman web baru, dan kemudian membuat file html. Masukkan <! Doctype html> pada baris pertama untuk menyatakan jenis dokumen.
<! Doctype html>
Kemudian masukkan tag <html> </ html> pada baris kedua untuk menyimpan semuanya
<html lang = “en”>
Masukkan tag <head> </ head> di baris ketiga untuk menyimpan informasi browser dan mesin pencari
<head>
Masukkan tag <title> </ title> di baris keempat untuk menampilkan nama halaman web
<title>LabKom99.Com</title> Isi Nama Website
Masukkan tag <meta charset = ” “> pada baris kelima. Tag ini adalah tag bahasa dari halaman web untuk mencegah halaman web penulisan yang berantakan.
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
Masukkan tag <meta name = “keywords” content = “”> di baris keenam, dan ubah tag untuk menampilkan informasi kata kunci halaman web untuk memperluas kemungkinan dicari
<meta name=”keywords” content=”Belajar HTML, Template HTML “>
Baca Juga : Struktur dasar HTML
Masukkan tag <meta name = “description” content = “”> pada baris ketujuh untuk memperkenalkan halaman
<meta name=”description” content=”Belajar HTML Dengan Cepat”> Lalu kami menambahkan tag body pembuka dan penutup. lalu File seperti itu akan muncul di sudut kiri bawah, seperti yang ditunjukkan di bawah ini:
<body>
Selamat Datang di Labkom99.com</body>
Kemudian simpan file di atas sebagai nama template ( nama bisa sesuai keinginan ), ada banyak cara untuk menyimpan file, Bisa dengan klik [Control + S ] atau masuk ke manu File klik [Save AS], lalu tuliskan nama file [Template], jangan lupa pilih format [HTML], atau ketik dengan format nama [ template.html] lalu simpan.
Baca Juga : Perintah Dasar Element dl Pada HTML
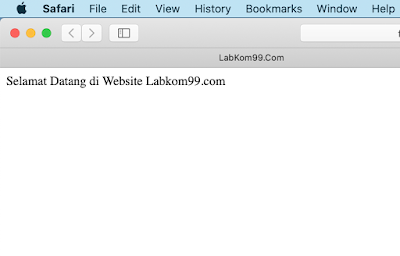
Cara membuka silahkan menggunkan buka dengan browser seperti google chrome , mozilla atau safari. Atu tinggal double klik file [template.html]
INI SOURCE LENGKAPNYA
<! Doctype html> <html lang = "en"> <head> <title>LabKom99.Com</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="keywords" <! Doctype html>
<html lang = “en”>
<head>
<title>LabKom99.Com</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<meta name=”keywords” content=”Belajar HTML, Template HTML “>
<meta name=”description” content=”Belajar HTML Dengan Cepat”>
<body>
Selamat Datang di Website Labkom99.com
</body>
</head>
</html>





