
Labkom99.Com – Pada artikel ini akan belejar tentang penggunaan dan penjelasan element Css float. Kali ini kita akan mencoba menggunakan Css float kedalam sintak HTML. Menambahkan properti float ke element blok dapat mengubahnya menjadi elemen in-line, yang kita sebut objek label float: left and float ke kanan float: right.
Penggunaan Sintak Element CSS Float
CSS float memiliki tiga nilai atribut, None, Left, dan Right. Defaultnya adalah None. Dan contoh penggunaannya adalah sebagai berikut: float: none; ( Tidak menggunkan ) float: left; (float ke kiri) float: right; (float ke kanan)
Praktik Penggunaan Element CSS Float
Sebelum mempelajari penggunan float alangkah baiknya belajar Struktur dasar HTML dan Cara Membuat Menu Navigasi Horizontal Menggunakan HTML dan CSS terlebih dahulu. Mari kita benar-benar berlatih penggunaan element float melalui case HTML.
1. Penggunaan Float : Right

Contoh Penggunaan Float Right
Float: right digunakan untuk menyelaraskan elemen ke kanan. Mari kita lihat contoh berikut ini. Text yang di tulis hanya contoh dan kemudian menyisipkan gambar ke dalam teks dan membuat gambar lurus ke kanan. Hasilnya sebagai berikut :
Source Codenya di bawah ini :
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Float : Float: Right - Labkom99.com</title>
</head>
<style>
P{
color:#0f0901;
font-size: 20px;
line-height: 30px;
}
img{
float: right;
}
</style>
<body>
<div class="content">
<p>
<img src="labkom99.png">
Selamat datang di website www.labkom99.com.
Ini adalah latihan html dan Css menggunakan float:right
</p>
</div>
</body>
</html>Baca Juga : Membuat Kolom Layout Template HTML CSS + DIV
2. Penggunan Float: Left
Di sini kita membuat bilah navigasi, yang berisi HOME, HTML, CSS, JQuery dan PHP. Kode halaman web tertentu dan efek tampilan ditunjukkan pada gambar berikut: 
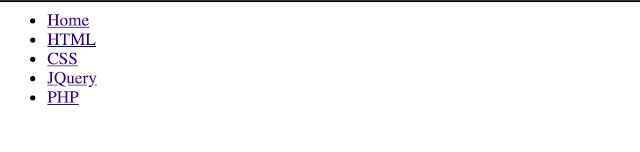
Element Tanpa Float
Sintak diatas adalah contoh tanpa menggunakan elemant float, jika tanpa menggunakan float hasilnya seperti ini : 
Tampilan di Browser Sebelum Menggunakan Float
Baca Juga : Belajar HTML + CSS: Membuat Berbagai Bentuk ” Shape ” Dengan HTML dan CSS3
Seperti dapat dilihat dari gambar di atas, gaya default ditampilkan secara vertikal. Pada saat ini kita dapat menggunakan properti float untuk membuat elemen blok menjadi elemen inline.Sekarang Kita coba menambahkan element float : left pada dan Css pada sintak hlml berikut ini:
Penggunaan Float : Left
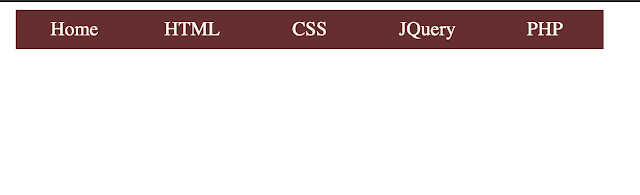
Di sini kita membuat bilah navigasi dengan lebar 980px, menambahkan atribut float ke elemen anak (li) dan menyelaraskannya untuk padding dan pemolesan margin. Kode halaman web tertentu dan efek tampilan ditunjukkan pada gambar berikut: 
Tampilan di Browser Setelah Menggunkan Float
Source Codenya ada di bawah ini :
<! Doctype html>
<html lang = "en">
<head>
<title>float: Left - LabKom99.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<style>
.nav{
width: 980px;
margin:0px auto;
}
.nav ul li{
float:left;
list-style: none;
}
.nav ul li a{
display: inline-block;
width: 120px;
background: #672e2e;
color: #f5f7ef;
font-size: 20px;
line-height: 40px;
text-decoration: none;
text-align: center;
}
</style>
<body>
<div class="nav">
<ul>
<li><a href="">Home</a></li>
<li><a href="">HTML</a></li>
<li><a href="">CSS</a></li>
<li><a href="">JQuery</a></li>
<li><a href="">PHP</a></li>
</ul>
</div>
</body>
</html>Dari latihan diatas dapat dilihat perbedaan menggunakan float dan memperhatikan perubahan apa yangterjadi setelah menggunakan float.






