Labkom99.com – Menu navigasi merupakan bagian penting dalam sebuah desain web. Desain menu navigasi responsive memungkinkan pengguna dapat menggunakan dalam semua bentuk ukuran device. Sehingga menu navigasi ini akan terlihat nyaman meski dibuka di desktop, tablet maupun seluler.
Source kode navigasi responsive menggunakan jQuery dan HTML5. Sehingga menu navigasi halamn web memiliki efek khusus. Efek khusus ini adalah layar penuh HTML5 adaptif responsive multi-level. Navigasi responsive HTML5 yang disesuaikan untuk layar sentuh perangkat seluler. Skema warna keseluruhan sangat bagus. Efek animasi dilengkapi dengan atribut transisi CSS3 dan js. Uji kompatibilitas menggunakan FireFox, Chrome, Safari dan Opera. Mendukung browser HTML5 atau CSS3.
Alat Dan Bahan
Notepad
Tool Web Programming
Pelajari Juga
Tutorial Belajar Dasar – Dasar HTML: Hypertext Markup Language
Belajar HTML5 Elemen Navigasi HTML5
Membuat Template Menu Sidebar Material Design HTML5
Belajar HTML Dan CSS Membuat Menu Navigasi Horizontal

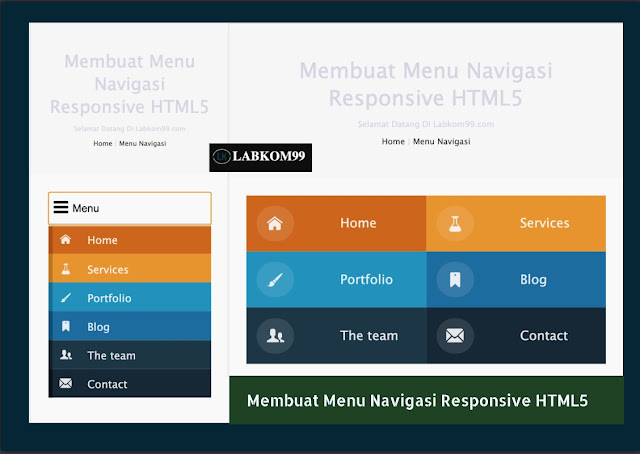
Tampilan Menu Navigasi Di Smartphone
Untuk membuat menu navigasi responsive ini perlu melakukan pemanggilan kode CSS dan js. Untuk caranya bisa dilihat dibawah ini.
Panggil Style CSS
Untuk pemanggilan CSS menggunakan kode berikut ini, kode berikut di pasang sebelum kode </head>.
<link rel="stylesheet" type="text/css" href="css/default.css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
<link rel="stylesheet" type="text/css" href="css/labkom99.css">Panggil Plug-In JS
Pemanggilan JS juga pada prinsipnya sama dengan pemanggilan CSS.
<script src="js/modernizr.custom.js"></script>Struktur HTML
Berikut ini adalah struktur HTML yang digunakan untuk membuat menu navigasi
<nav id="menu" class="nav">
<ul>
<li>
<a href='http://www.labkom99.com' target='_blank' >
<span class="icon">
<i aria-hidden="true" class="icon-home"></i>
</span>
<span>Home</span>
</a>
</li>
<li>
<a href="https://www.labkom99.com/p/jasa-it.html" target="_blank">
<span class="icon">
<i aria-hidden="true" class="icon-services"></i>
</span>
<span>Services</span>
</a>
</li>
<li>
<a href="https://www.labkom99.com/p/about.html" target="_blank">
<span class="icon">
<i aria-hidden="true" class="icon-portfolio"></i>
</span>
<span>Portfolio</span>
</a>
</li>
<li>
<a href="https://www.labkom99.com/search/label/" target="_blank">
<span class="icon">
<i aria-hidden="true" class="icon-blog"></i>
</span>
<span>Blog</span>
</a>
</li>
<li>
<a href="https://www.labkom99.com/p/jasa-it.html" target="_blank">
<span class="icon">
<i aria-hidden="true" class="icon-team"></i>
</span>
<span>The team</span>
</a>
</li>
<li>
<a href='https://www.labkom99.com/p/contact.html' target="_blank">
<span class="icon">
<i aria-hidden="true" class="icon-contact"></i>
</span>
<span>Contact</span>
</a>
</li>
</ul>
</nav>Struktur CSS
Untuk membuat responsive pada menu navigasi diperlukan eleman css transition seperti yang digunakan pada css berikut ini
.nav ul {
max-width: 1240px;
margin: 0;
padding: 0;
list-style: none;
font-size: 1.5em;
font-weight: 300;
}
.nav li span {
display: block;
}
.nav a {
display: block;
color: rgba(249, 249, 249, .9);
text-decoration: none;
-webkit-transition: color .5s, background .5s, height .5s;
-moz-transition: color .5s, background .5s, height .5s;
-o-transition: color .5s, background .5s, height .5s;
-ms-transition: color .5s, background .5s, height .5s;
transition: color .5s, background .5s, height .5s;
}
.nav i{
/* Make the font smoother for Chrome */
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}Untuk preview membuat menu navigasi responsive HTML5 sudah labkom99 sediakan di link dibawah ini. Agar lebih mudah mempelajari juga labkom99 sudah sediakan link download full source code nya
Kesimpulan :
Menu navigasi biasanya terdiri dari serangkaian tombol kolom dan umumnya hanya ada satu bilah navigasi di halaman web. Bilah navigasi dapat memiliki empat atau lebih menu yang akan ditampilkan. Sehingga sangat di perlukan membuatya menjadi responsive agar bisa dibuka dalam setiap browser.
Pada zaman serba mobile seperti sekarang ini tentunya sangat harus pengembang web membuat sesuatu yang responsive suport segala macam device.