
Labkom99.com – Elemen article HTML5 adalah tag semantik yang mendefinisikan konten eksternal. Konten eksternal dapat berupa artikel baru dari penyedia berita eksternal, teks dari blog atau teks dari forum. Bisa juga konten dari sumber eksternal lainnya.
Setiap halaman HTML5 dapat berisi beberapa konten independen, seperti beberapa postingan blog. Dan setiap artikel harus ditempatkan dalam sebuah tag <article>. Contoh lainnya adalah website berita, setiap artikel berita harus diberi label <article>.
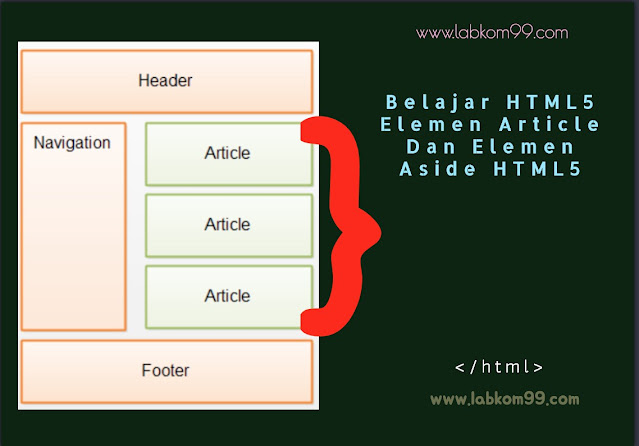
Berikut ini adalah diagram skematik elemen <article> HTML5 :
Diagram skematis elemen artikel tata letak template halaman html5
Baca Juga : Belajar HTML5 Elemen Navigasi HTML5
Kode implementasi gambar di atas harus serupa dengan berikut ini:
<html>
<body>
<header>
Logo etc.
<nav>
<a href="page1.html">Page 1</a>
<a href="page2.html">Page 2</a>
<a href="page3.html">Page 3</a>
</nav>
</header>
<nav>
<a href="subpage1.html">SubPage 1</a>
<a href="subpage2.html">SubPage 2</a>
<a href="subpage3.html">SubPage 3</a>
</nav>
<article>
<p>Main content section 1</p>
</article>
<article>
<p>Main content section 2</p>
</article>
<footer>...</footer>
</body>
</html> Elemen article tersebut hanyalah elemen semantik HTML5. Tidak memiliki style apa pun. Anda dapat menambahkan style Anda sendiri ke dalamnya melalui CSS.
Baca Juga : Belajar HTML5 Web Workers HTML5
Dan Anda perlu menambahkan elemen article semantik ke halaman . Elemen semantik ini mudah dibaca oleh browser dan mesin pencari.
Elemen Aside
Elemen Aside digunakan untuk konten article selain definisi. Konten aside tersebut harus terkait dengan konten article.
Elemen Aside dapat digunakan sebagai bilah sisi untuk artikel. Misalnya, berikut adalah kode contoh aside:
<html>
<body>
<header>
Logo etc.
<nav>
<a href="page1.html">Page 1</a>
<a href="page2.html">Page 2</a>
<a href="page3.html">Page 3</a>
</nav>
</header>
<nav>
<a href="subpage1.html">SubPage 1</a>
<a href="subpage2.html">SubPage 2</a>
<a href="subpage3.html">SubPage 3</a>
</nav>
<article>
<p>Main content section 1</p>
</article>
<article>
<p>Main content section 2</p>
</article>
<aside>
Sidebar...
</aside>
<footer>...</footer>
</body>
</html> Demikian pula, elemen aside hanyalah elemen semantik HTML5, dan belum menggunakan style apa pun. Anda dapat menambahkan gaya Anda sendiri ke dalamnya melalui CSS.
Baca juga : Belajar HTML5 Elemen Header Dan Footer HTML5
Selain itu, Anda juga perlu menambahkan elemen aside semantik ke halaman. Elemen semantik ini mudah dibaca oleh browser dan mesin pencari.







